Web端热图
打开热图
在顶部导航栏选择“产品分析 > 热图分析 > 您的Web应用”,单击热图按钮进入Web应用的热图模式。
下面以查看GrowingIO官网热图为例来介绍功能使用:

功能项
说明
1-模式
浏览模式:在浏览模式下切换您要查看的页面,也可直接输入URL后转跳。
热图模式:在浏览模式下选中页面后选择热图切换到热图模式,即可查看当前页面的热图。
2-设备类型
很多网站为不同设备做了响应式设计,不同设备端查看到的页面结构可能会不同。在热图分析中,可以切换设备类型查看不同显示状态下的热图数据。
电脑
平板
手机
3-功能区
时间:选择热图的展现数据范围,最多可查看过去30天的数据。
用户:选择用户分群,查看不同人群在所选页面的热图表现。
过滤条件:为热图数据添加过滤条件。
热图详情:查看热图详细数据,包含数据概览、点击率排名。
下载:在热图模式下以图片形式下载当前的热图。
4-热图区域
鼠标悬停在页面元素上时,可查看当前元素的点击量(人和次)、及点击量。
绘制规则
热图模式中间的热图区域显示的是在选定的时间段和页面(而不只是热图中的当前可视区域)中,点击量在数据总量里前 1000 的有内容或有链接的元素。没有内容和链接的元素将会被过滤,以防止混淆元素的干扰。
其他绘制规则: 在当前页面的可视区域内的元素可被绘出,如果元素有一半或一半以上超出了当前可视区域,则不绘图。 元素在浏览器层面被识别为可见,即可被绘制。(比如:页面中需要鼠标点击或悬停的下拉菜单,肉眼不可见,但浏览器可见,热图可被绘出。)
点击率计算方式
在热图模式中,当您将鼠标悬停在页面元素上或热图详情中单击的「点击率排名 TOP 15」中的元素时,会出现红色线框标记出该元素,并且显示出该元素的点击数据:点击次数、点击人数、点击率。
元素点击率 = 元素点击次数/当前页面 PV
页面组数据
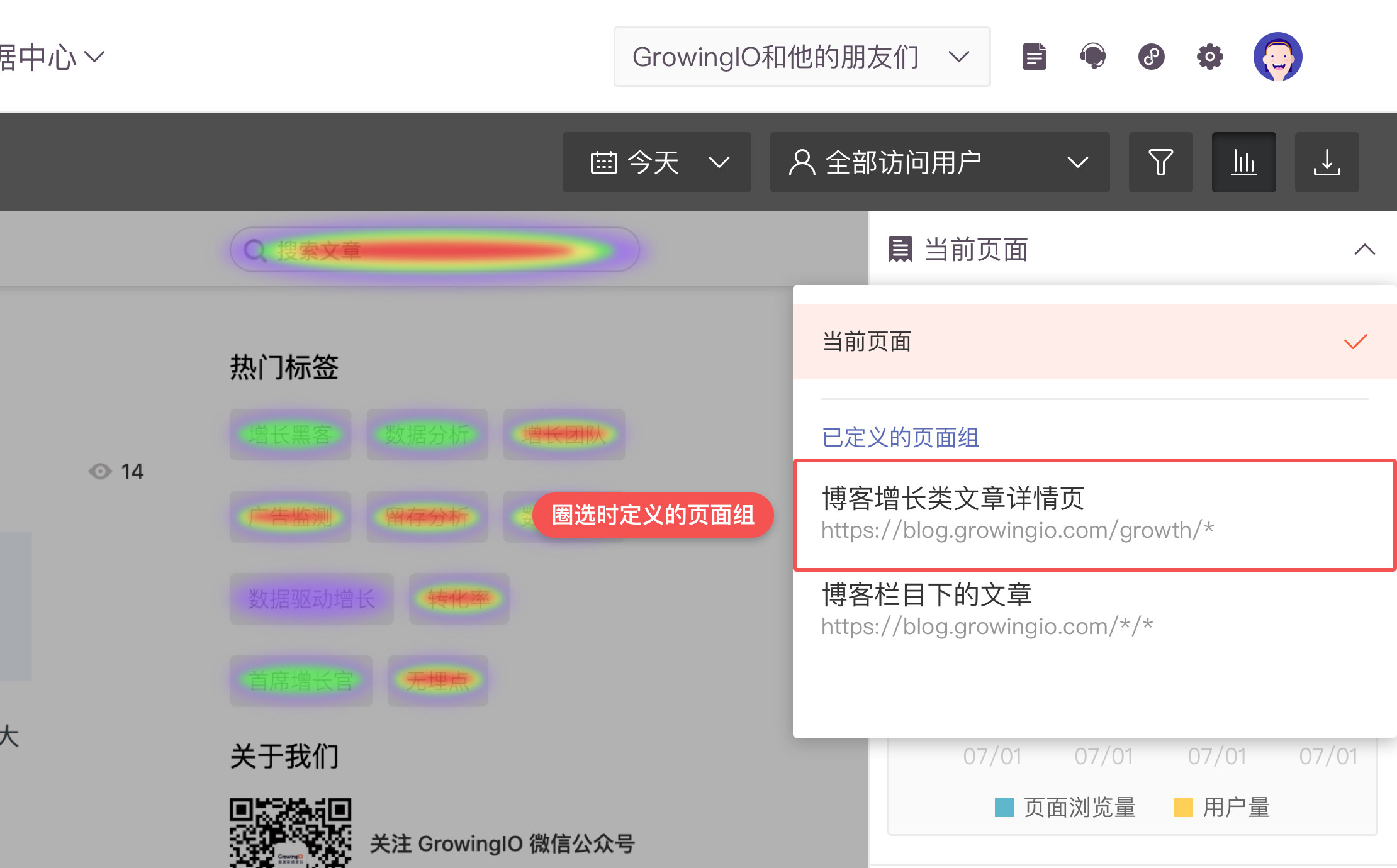
对于页面结构一致的多个页面,可以将其定义成为一组页面,查看页面组的热图数据,例如将所有的商品详情页面定义为一个页面组「商品详情页」,选择这个页面组则可以查看所有产品详情页的总热图数据。在圈选中定义的页面组。

注意事项:如果在 A 页面中定义了一个和 A 结构不符的 B 页面的页面组,那么 B 页面组则不会在该列表中显示,需要切换到B页面查看该页面组。(比如:如果在产品详情页定义了一个产品列表页的页面组,那么在「产品详情页」作为当前页面时,定义的产品列表页面组不会被展示出来,需要将「当前页面」切换到列表页面中查看。)
点击率排名
热图详情数据中可查看所选页面中点击率前 15 的元素。点击「查看更多排名」可以查看点击率前 50 的元素排名列表。

隐藏不可见元素
在列表中您可能会发现存在一些用灰色文字标记的元素名称,无法点击它们找到具体元素,它们在当前页面内不可见。存在这样的元素有两种可能的原因:
在所选时间、所选页面内,该元素曾被点击,但是因页面改版或因页面动态加载以致您在当前页面内看不到这些元素;
在所选时间、所选页面内,该元素曾被点击,但是存在于当前页面的一些下拉菜单或者弹窗(需要交互才能展示出来的内容)中,因热图数据是依据当前 URL 一并绘制的,因此它们在列表中,但是所在的下拉菜单或者弹窗未展示出来,因此不可见。为了消除干扰,您可以点击这里的按钮选择「仅展示可见元素」隐藏不可见元素,其他元素会仍按照点击率排名进行展示。

常见问题
1.我的页面是瀑布流式布局的,该如何查看未加载部分的热图呢?
当页面为「瀑布流式布局」时,想要看到未加载出来的内容的热图时,请先切换至「浏览模式」,将新的内容加载出来,再切换至「热图模式」查看。
2. 我的页面有隐藏起来的弹窗,隐藏部分的热图该怎么显示呢?
若该弹窗存在于当前 URL 页面下,且其内元素的点击数据在点击率前 15 名内,则在右侧可以直接看到其内部的元素点击率数据,但是当前页面内该元素不可见。若是想要查看弹窗热图,请先切换至「浏览模式」,与页面进行交互将弹窗展示出来,再切换至「热图模式」即可查看弹窗热图数据。
3. 绘制方式的影响范围
由于绘制方式的特殊性,会在不同页面结构产生以下可能发生的影响:
页面中的嵌套元素,在绘制时叠加,视觉上会产生热度误差。
页面中链接路径完全一样,热图上的元素数据也会完全一致。
页面动态内容, 导致画图定位不准确。(比如:轮播图,会导致被隐藏区域内的元素热图被绘制)
伪状态的隐藏,程序无法识别该元素为藏,绘制了热图。导致热图绘制紊乱。(比如,有交互隐藏图层,会导致被隐藏的,肉眼不可见的图层被绘制)
当特殊页面结构:导航条、tab在页面滚动后被隐藏,热点重绘有误。
用户网站 body 的positon 定位有问题,会导致热图绘制问题。
URL尾参(Query)不被区分: 如果页面内容依赖于query的话,并且页面结构不同的话,那么会产生热区绘制误差的情况。
4. 部分情况下会出现点击率排名列表中的元素点击率与页面中展示的点击率有差异,如下图所示。
这种情况出现的原因是:该元素所在的位置上面在某些条件下会有其他元素的存在,界面上面展示的点击率是该元素所在位置上的所有元素点击率之和,因而有时会比点击率排名列表中该元素的点击率高。

最后更新于
这有帮助吗?