微信小游戏 SDK
准备条件
1. 添加跟踪代码
选择对应的开发框架添加代码
1. 下载小游戏采集 SDK,下载 gio-ming.js 文件。
curl --compressed https://assets.giocdn.com/gio-ming.js -o gio-ming.js2. 将下载好的 gio-ming.js 文件放在微信小游戏项目里,比如 utils 目录下。下面会假设 SDK 文件放在 utils 目录下。
3. 在微信小游戏项目根目录的 game.js 文件的顶部添加以下JS代码。
var gio = require("utils/gio-ming.js");
// version 是你的小游戏的版本号
gio('init', '你的 GrowingIO 项目ID', '你的微信小游戏的 AppID', { version: '1.0' });1. 下载小游戏采集 SDK,下载 gio-ming.js 文件。
curl --compressed https://assets.giocdn.com/gio-ming.js -o gio-ming.js2. 将下载好的 gio-ming.js 文件放在微信小游戏项目目录中(一般为assets目录)。
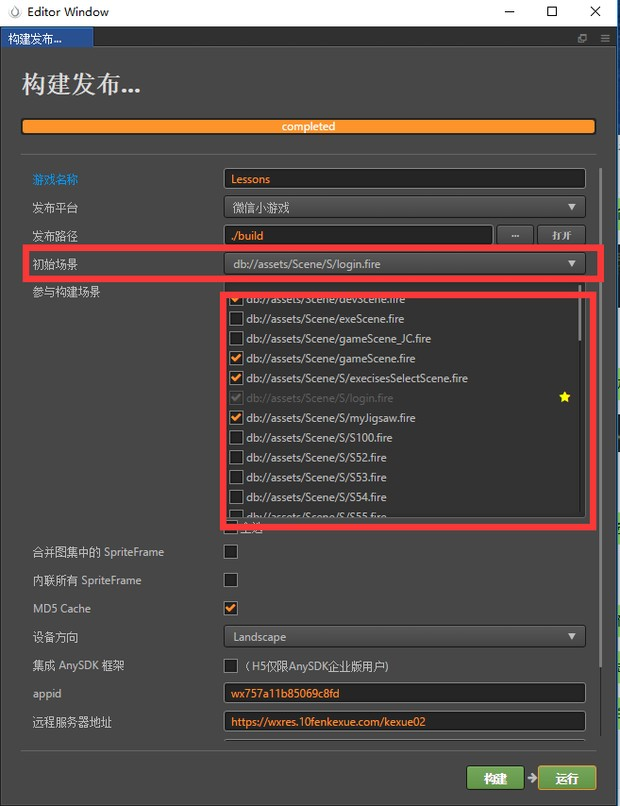
3. 在初始场景文件最上面引入SDK
var gio = require("utils/gio-ming.js");4. 在初始场景文件 start 方法中init
// version 是你的小游戏的版本号
gio('init', '你的 GrowingIO 项目ID', '你的微信小游戏的 AppID', { version: '1.0' });5. 初始场景文件示例

SDK参数配置
version
getLocation
followShare
forceLogin
2. 微信用户信息的配置
SDK微信用户属性设置
用户接口
绑定微信用户ID(identify)
设置微信用户信息(setVisitor)
设置登录用户ID
清除登录用户ID
设置登录用户属性
3. 添加请求服务器域名

4. 自定义数据上传API
5. 创建应用
6. 验证SDK是否正常采集数据
最后更新于
这有帮助吗?